New type of widget (Inline widget)
We proud to announce new type of widget - Inline widget.
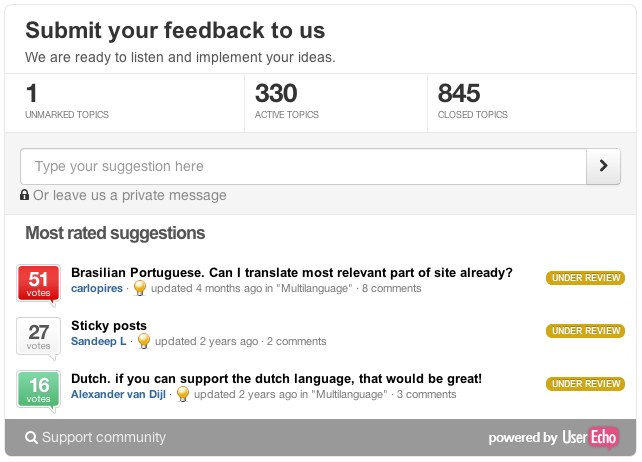
Now it's possible to embed a widget directly on a web page, like your contact page.

To setup it.
1) Open Settings->Widgets
2) Select widget type - Embedded Widget
3) Insert provided javascript code into your page.
4) Copy and paste the following code into your HTML where you want to see the embedded feedback widget:
<div id="ue-embedded-widget"></div>
Feel free to suggest ideas to our support community.




Друзья!
Хочу использовать встраиваемый виджет в WordPress.
Вставляю код виджета в файл footer.php перед закрывающим тэгов </body>.
Но! К сожалению виджет отображается на всех страницах, созданных в WordPress, занимая всю ширину окна (т.е. больше ширине самой страницы) и высоту, которая ему доступна, при этом располагается под <header> и поверх <body>.
Добавление в содержание страницы кода <div id="ue-embedded-widget"></div> всего навсего ограничивает ширину виджета и располагает его в <body>, соответственно нахождению кода <div>...</div>.
Скажите, в чём и/или где проблема?
В теме, которая обрабатывает js код и выводит виджет на каждой странице или в чем-то другом?
Как решить эту проблему?
Большое спасибо!