Improved usability of Sign-in process
We conducted significant work to improve the usability of authentication popup.
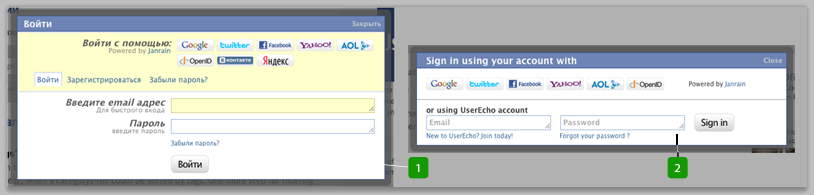
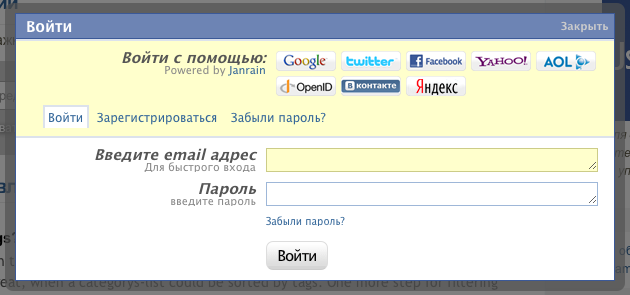
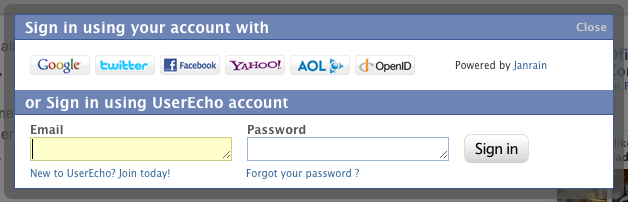
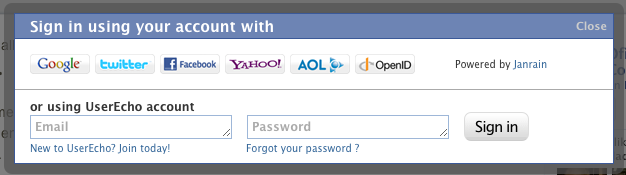
Look at screenshot below to see a results. Fig.1 It was. Fig.2 Current.

Now we show steps of progress. How did we come to the current latest version.
It was:
There was a big illogical with scattered elements and functions popup.

Step1:
We removed italic font and put tabs on their place without spacing between tabs and lower block.

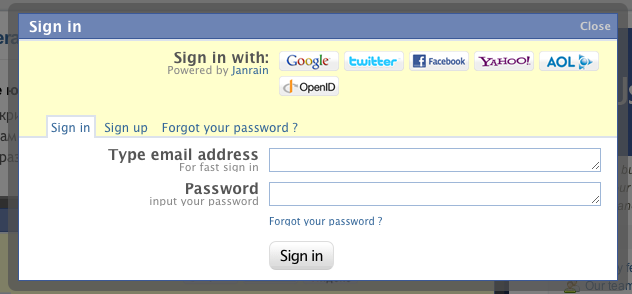
Step2:
Then we place elements more compact and removed unneeded captions from input fields.

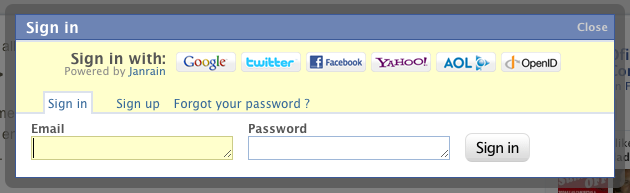
Step 3:
1) More intuitive headers
2) Removed tabs and unneeded background color
3) Thinking about blue bars

Step 4:
Password remind link moved under pass field.

1) Removed second blue bar
2) Field captions placed inside as helpers


Suggestions appreciated.