New type of widget (Inline widget)
We proud to announce new type of widget - Inline widget.
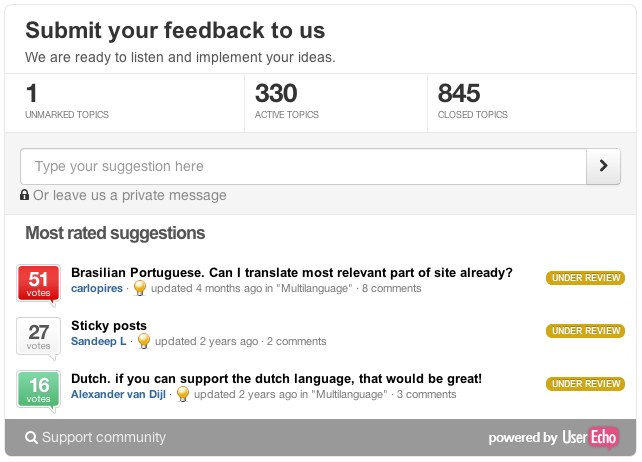
Now it's possible to embed a widget directly on a web page, like your contact page.

To setup it.
1) Open Settings->Widgets
2) Select widget type - Embedded Widget
3) Insert provided javascript code into your page.
4) Copy and paste the following code into your HTML where you want to see the embedded feedback widget:
<div id="ue-embedded-widget"></div>
Feel free to suggest ideas to our support community.







Actually, now it's just a widget, not a forum! That's why you can't see topic in the same place.
The widget help to start conversation with your client. He can find the answer or leave feedback. But for full functionality the client will be redirected to the forum.
Vladmir,
I definitely understand! I know how it works, I was just suggesting an idea. But hey, good job! UserEcho is truly revolutionary. Bravo.